Vuex
1.Vuex简介
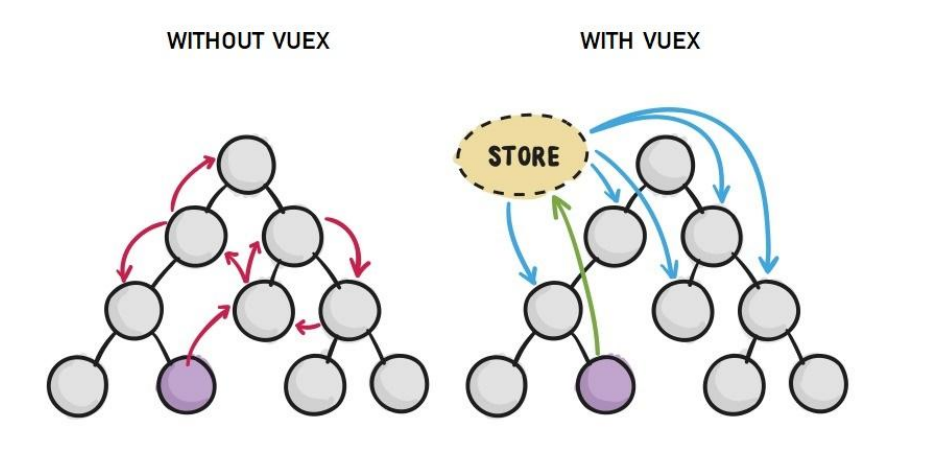
专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。

① 能够在 vuex 中集中管理共享的数据,易于开发和后期维护
② 能够高效地实现组件之间的数据共享,提高开发效率
③ 存储在 vuex 中的数据都是响应式的,能够实时保持数据与页面的同步
一般情况下,只有组件之间共享的数据,才有必要存储到 vuex 中;对于组件中的私有数据,依旧存储在组件自身的 data 中即可。
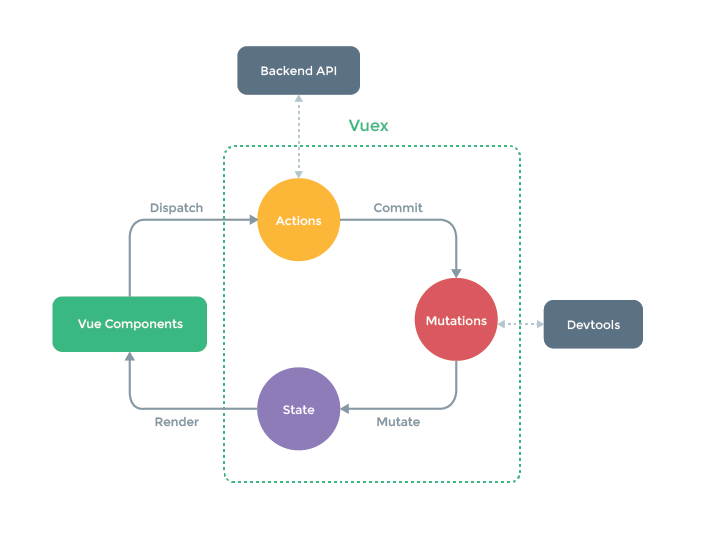
2.Vuex核心概念

Vuex 中的主要核心概念如下:
2.1 State
vuex 管理的状态对象
它应该是唯一的
示例代码:
const state = { xxx: initValue }
2.2 Mutation
值是一个对象,包含多个直接更新 state 的方法
谁能调用 mutations 中的方法?如何调用?
在 action 中使用:
commit('对应的mutations方法名')触发mutations 中方法的特点:不能写异步代码、只能单纯的操作 state
示例代码:
const mutations = { yyy (state,{data1}){ //更新state的某个属性 } }
2.3 Action
值为一个对象,包含多个响应用户动作的回调函数
通过 commit( )来触发 mutation 中函数的调用, 间接更新 state
如何触发 actions 中的回调?
在组件中使用
$store.dispatch('对应的action回调名')触发可以包含异步代码(定时器, ajax 等等)
示例代码
const actions = { zzz ({commit,state},data1){ commit('yyy',{data1}) } }
2.4 Getter
值为一个对象,包含多个用于返回数据的函数
如何使用?——$store.getters.xxx
示例代码:
const getters = { mmm(state){ return state.msg + '!' } }
2.搭建Vuex环境
- 创建文件: src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
- 在 main.js 中创建vm时传入 store 配置项
......
//引入store
import store from './store' ......
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
3.基本使用
- 初始化数据、配置 actions 、配置 mutations ,操作文件 store.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
组件中读取vuex中的数据:
$store.state.sum组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写 dispatch ,直接编写 commit
4.getters的使用
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
在 store.js 中追加 getters 配置
......
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
......
getters
})
- 组件中读取数据: $store.getters.bigSum
5.四个map方法的使用
5.1 mapState方法
用于帮助我们映射 state 中的数据为计算属性
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
5.2 mapGetters方法
用于帮助我们映射 getters 中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
5.3 mapActions方法
用于帮助我们生成与 actions 对话的方法,即:包含$store.dispatch(xxx) 的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
5.4 mapMutations方法
用于帮助我们生成与 mutations 对话的方法,即:包含$store.commit(xxx) 的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象
6.模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。
修改
store.jsconst countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } })开启命名空间后,组件中读取state数据:
//方式一:自己直接读取 this.$store.state.personAbout.list //方式二:借助mapState读取: ...mapState('countAbout',['sum','school','subject']),开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] //方式二:借助mapGetters读取: ...mapGetters('countAbout',['bigSum'])开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch this.$store.dispatch('personAbout/addPersonWang',person) //方式二:借助mapActions: ...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})开启命名空间后,组件中调用commit
//方式一:自己直接commit this.$store.commit('personAbout/ADD_PERSON',person) //方式二:借助mapMutations: ...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),